npm install file-loader --save-dev
npm install url-loader --save-dev
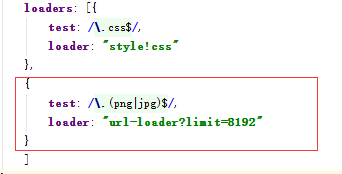
成功安装后,webpack.config.js中添加

在index.html中添加

webpack.config.js中配置了使用loader的limit是1024x8=8192,即8k,选择大于8k和小于8看的图片就能看到 laoder的效果。
本文共 243 字,大约阅读时间需要 1 分钟。
npm install file-loader --save-dev
npm install url-loader --save-dev
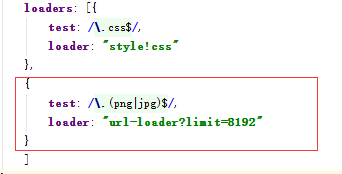
成功安装后,webpack.config.js中添加

在index.html中添加

webpack.config.js中配置了使用loader的limit是1024x8=8192,即8k,选择大于8k和小于8看的图片就能看到 laoder的效果。
转载于:https://www.cnblogs.com/dagedan/p/5652834.html